Icons8's Ouch: A Critical Look at Modern Visual Asset Management
Visual content creation has hit a wall. Teams burn hours hunting through mediocre stock libraries. Budgets get blown on custom illustrations that take weeks to deliver. Meanwhile, deadlines keep shrinking and quality expectations keep rising.
Most illustration platforms promise to fix these problems but end up creating new ones. Bloated interfaces, inconsistent quality, pricing models that punish success—the whole ecosystem feels broken.
Icons8's Ouch enters this chaotic market with a different philosophy. Rather than adding more features nobody asked for, it focuses on solving fundamental workflow problems that cost teams time and money. But can it deliver on these ambitious goals?
Rethinking Illustration Libraries: The Component Revolution
Traditional stock sites operate like digital museums. Browse the collection, find something acceptable, download it, and hope it works with your project. Need changes? Sorry, what you see is what you get.
This rigid approach forces designers to compromise constantly. Project requirements get bent around available assets instead of assets adapting to project needs. Creative vision becomes secondary to inventory limitations.
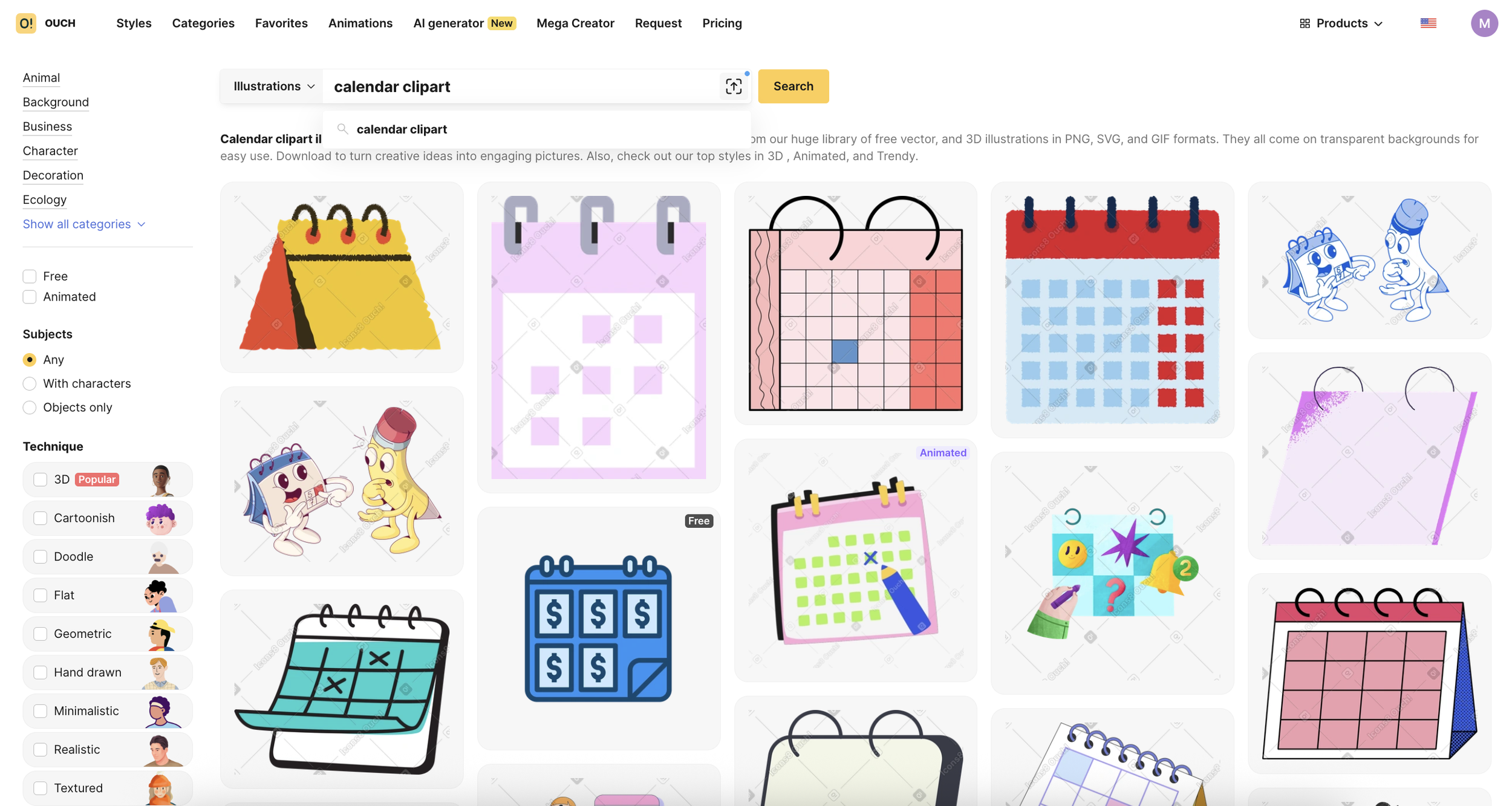
Ouch dismantles this outdated model through radical modularity. Every illustration consists of individually controllable elements. Want that character to look different? Flip them. Wrong background? Swap it out. Need different colors? Change them instantly.
This isn't just about convenience—it's about restoring creative control to designers. When visual elements bend to your vision instead of forcing you to compromise, better design becomes possible.
The underlying architecture supports this flexibility beautifully. SVG files preserve their editable structure through modifications. PNG outputs automatically include transparency (shocking that this isn't universal yet). Animation formats range from simple GIFs to advanced Lottie JSON optimized for web performance.
Performance optimization gets obsessive attention. Bloated graphics that crash mobile browsers or trigger email spam filters create problems instead of solutions. Ouch addresses this through compression algorithms that maintain quality while keeping files lean and fast-loading.
Professional Use Cases: Where Theory Meets Reality
Software Development: Bridging Creative Vision and Technical Reality
Developers know the drill. Design teams create gorgeous mockups featuring illustrations that either don't exist or cost more than the entire development budget. This disconnect between creative ambition and technical constraints has derailed countless product launches.
Ouch tackles this problem head-on through developer-centric technical specifications. Clean file structures eliminate preprocessing headaches. Logical naming conventions support automated asset management. Multiple format options ensure compatibility across frameworks without requiring third-party conversion tools.
The API functionality transforms asset workflows completely. Instead of manually organizing dozens of downloaded files, development teams integrate visual elements directly into build processes. This automation removes bottlenecks that typically occur when graphics require individual attention.
Performance remains solid across different environments. Animations play smoothly without consuming excessive resources. Vector graphics scale perfectly from mobile screens to desktop displays. Users don't experience laggy interfaces because someone chose suboptimal file formats.
Content Marketing: Scaling Visual Production Without Sacrificing Quality
Marketing teams face relentless content demands. Social platforms reward fresh visuals. Email campaigns need compelling graphics. Blog content requires supporting imagery. Brand guidelines demand consistency across all touchpoints.
Traditional approaches create impossible trade-offs. Stock imagery looks generic and forgettable. Custom work exceeds budgets and timeline constraints. Neither option supports the content velocity modern marketing requires.
Ouch's modular system breaks this limitation. Create one base illustration, then customize it for different platforms and purposes while maintaining brand consistency: Instagram stories, LinkedIn posts, email headers, website banners—all from the same source material.
Speed changes everything about campaign execution. Marketing teams iterate on visual concepts immediately instead of waiting for design resources. Campaign adjustments happen in real-time rather than requiring lengthy approval cycles. Competitive responses don't demand emergency budget allocations.
Style coherence within collections ensures visual harmony across different assets. Unlike aggregated libraries mixing artwork from multiple creators, Ouch maintains consistent aesthetic principles throughout each style family.
Educational Technology: Visual Learning That Works
Academic content faces unique challenges that commercial platforms rarely understand. Limited institutional budgets, complex concepts that require visual clarification, and learning objectives that must drive design decisions rather than aesthetic preferences.
Generic business stock photography fails spectacularly in educational contexts. Corporate meeting images don't help students understand historical events or scientific processes. Random abstract artwork often confuses rather than clarifies essential concepts.
Ouch addresses educational needs through purpose-built collections organized around academic subjects. The calendar clipart section provides chronologically accurate representations for history and time management curricula instead of generic scheduling imagery.
Customization capabilities become crucial for lesson plan alignment. Educators modify illustrations to emphasize specific learning points without commissioning expensive custom artwork and teaching historical timelines. Highlight different periods using color coding and explaining calendar systems? Adjust components to focus on particular cultural approaches.
Research consistently shows improved comprehension when abstract concepts receive appropriate visual support—the key distinction: educational illustration versus decorative imagery that impairs learning outcomes.
Emerging Business Challenges: Professional Credibility on Limited Resources
Startups and small businesses face brutal resource constraints. Every dollar spent on design is a dollar not available for product development or customer acquisition. Yet, professional appearance directly impacts investor confidence and customer trust.
The typical small business dilemma: accept amateur-looking visuals that undermine credibility, or spend money you can't afford on custom design work. Both choices limit growth potential in different ways.
Ouch provides a sustainable middle path. Free usage supports MVP development and internal tools. Paid plans scale with business growth rather than demanding significant upfront investments. Small teams can establish professional visual identities without hiring full-time designers.
The component-based approach helps during business evolution. Establish core visual elements early, then adapt them as products and positioning change. Strategic pivots don't require complete visual overhauls.
Technical Deep Dive: Engineering That Serves Users
Web-Based Editing: Responsive Tools That Don't Fight Users
Most browser-based design tools rely on desktop software over dial-up internet, resulting in constant lag, frequent crashes, and limited functionality that frustrates more than it helps.
Mega Creator breaks this unfortunate tradition. Real-time editing responds instantly to user input. Element manipulation provides immediate visual feedback. Color changes propagate across all related components without delay.
This responsiveness transforms workflow dynamics. Non-designers can make meaningful visual adjustments without learning complex software. Marketing teams experiment with concepts in minutes rather than submitting design requests and waiting for iterations.
Collaborative editing becomes seamless when multiple team members can work simultaneously. Decision-making accelerates when stakeholders see changes immediately instead of waiting for formal design presentations.
Universal Format Support: Compatibility That Matters
Technical compatibility determines real-world usability more than feature marketing suggests. Ouch handles this through a comprehensive format coverage that works across different platforms and requirements.
Lottie JSON enables sophisticated animations without the performance costs that traditional video formats impose. After Effects integration supports advanced motion graphics for teams with video production capabilities. Universal formats like GIF and MOV ensure compatibility across legacy systems and modern platforms.
SVG maintains infinite scalability without quality loss across print and digital applications. File optimization receives careful attention—illustrations load quickly without compromising visual quality or mobile performance.
Email deliverability considerations prevent oversized graphics from triggering spam filters. These technical details matter more than aesthetic choices when beautiful illustrations that cause delivery problems solve nothing.
Value Analysis: Separating Substance from Marketing
Operational Efficiency Gains
Tool success depends on workflow integration rather than feature accumulation. Ouch addresses specific bottlenecks that create inefficiencies in professional creative processes rather than adding complexity for its own sake.
Asset discovery improves through logical organization and functional search capabilities. Brand consistency emerges from style coherence within collections rather than random assemblages of incompatible artwork. Production velocity increases through customization that eliminates the need to start from scratch repeatedly.
These improvements compound over time. Teams that optimize visual workflows can redirect effort toward strategic initiatives instead of routine production tasks that consume disproportionate resources.
Financial Impact Assessment
Platform evaluation requires a comprehensive cost-benefit analysis beyond subscription pricing. Time savings from reduced custom design needs often exceed platform expenses significantly.
Opportunity costs from improved workflows enable higher-value activities instead of excessive tactical production work. Brand value from consistent visual presentation supports marketing effectiveness and professional credibility.
Honest assessment must acknowledge constraints. Specialized content might require custom solutions regardless of platform capabilities. Infrequent users may not justify ongoing costs. Teams with extensive design resources might find limited incremental value.
Competitive Market Position
The illustration platform marketplace includes diverse approaches to asset management and customization. Direct comparison reveals distinct advantages and limitations across available options.
Some competitors offer massive libraries with minimal customization. Others emphasize animation capabilities but lack style consistency. Pricing varies dramatically. Technical specifications differ in ways that significantly impact implementation complexity.
Ouch occupies a specific niche: a systematic modular approach combined with solid technical execution. This combination addresses particular workflow challenges that other platforms handle inadequately or ignore altogether.
Implementation Framework: Practical Deployment Strategies
Organizational Readiness Evaluation
Successful adoption requires a realistic assessment of current capabilities and requirements rather than assuming universal benefits. Visual content needs vary dramatically across organizations, industries, and project types.
Teams with regular illustration requirements benefit most from comprehensive platform features. Organizations with occasional needs might find simpler alternatives more cost-effective. Technical sophistication affects implementation success across different team configurations.
Budget planning must consider training time, workflow adjustments, and integration effort beyond basic subscription costs. These factors influence total ownership expenses more than platform pricing alone.
Strategic Implementation Approaches
Platform optimization demands systematic methods rather than random usage patterns. Clear guidelines for asset selection and modification maintain visual consistency across projects and team members.
Template development enables efficient reuse of core elements for recurring needs. Brand standards ensure proper customization application without creating visual chaos. Documentation prevents inconsistent usage that undermines coherence objectives.
Training investments accelerate adoption and maximize value realization. Success measurement should align with business objectives rather than platform feature utilization statistics.
Limitations and Alternatives: Honest Assessment
Boundaries of Platform Solutions
No platform addresses every visual communication requirement regardless of feature comprehensiveness. Technical content often demands specialized approaches that exceed stock customization capabilities.
Industry-specific needs sometimes require precision that general illustration libraries cannot provide through modification alone. Regulatory compliance may necessitate custom artwork addressing particular legal requirements.
Realistic evaluation helps determine when platform solutions work effectively versus when custom alternatives become necessary despite higher costs and longer timelines.
Market Alternative Analysis
The illustration ecosystem offers various approaches with different strengths and target audiences. Understanding options enables informed decisions based on specific needs rather than marketing effectiveness.
Some alternatives provide larger collections with less flexibility. Others focus on animation or industry specialization. Pricing models and technical specifications vary in ways that affect ownership costs and integration complexity.
Competitive assessment should consider long-term requirements rather than immediate needs. Platform migration involves learning curves, workflow changes, and transition costs often exceeding initial selection factors.
Future Trajectory: Evolution and Adaptation
Technology Development Impact
Digital design continues evolving with new technologies and changing user expectations. Platform evaluation should consider development roadmaps alongside current capabilities to avoid future migration needs.
Animation and motion graphics grow increasingly crucial as experiences become more dynamic. API capabilities must support automation and integration requirements that become more sophisticated over time.
Platform flexibility affects adaptation to changing organizational needs without forcing migration to different solutions. Technical evolution indicates whether current investments support future requirements or create eventual constraints.
Strategic Planning Elements
Long-term value depends on alignment between platform capabilities and organizational growth rather than current needs alone. Teams with expanding content requirements benefit from scalable solutions supporting increased complexity without proportional cost growth.
Success metrics should emphasize business impact rather than feature usage. Efficiency improvements, brand consistency, and cost reduction provide better assessment criteria than technical capability inventories.
Icons8's Ouch represents a thoughtful approach to systematic illustration management, addressing real workflow challenges in professional environments. Technical capabilities and format support provide genuine advantages for teams with appropriate requirements and implementation strategies.
Strategic value depends on realistic organizational assessment and systematic deployment leveraging platform strengths while acknowledging inherent limitations. Success requires honest evaluation rather than assuming any solution addresses all requirements effectively.
The creative industry benefits from platforms solving actual problems rather than creating unnecessary complications. Ouch, advances in this direction, though like any specialized tool, value depends entirely on alignment with specific operational needs and constraints.
BEFORE YOU GO:
Here are a few more posts you might like:
Protect Your Data: The Importance of Cloning Your MacBook Pro
What’s the problem with Etsy & Why I’m Expanding to GoImagine
See my Link Party Directory for a current list of blog parties I attend each week.
FOR PERSONAL USE ONLY – Please Read Freebies Terms of Use.
(This post may contain affiliate links. For more information, see my disclosures here.)
~ SHARE THIS POST ~
Did you like this post? Do you know someone else who might enjoy it? Please take a minute to share it on Pinterest, Facebook, or your favorite social media… Thank you!









![2026 Reader Requested Week Is Here! [Day 1: Roundup]](https://images.squarespace-cdn.com/content/v1/5c5ed55ed86cc94f34ef8b90/7197018e-a2a2-435c-8327-6dcffeac77e9/2026+Reader+Requested+Week%21+Free+Printable+Round+Up.jpg)